42 chart data labels chartjs
ChartJS | How to draw Bar graph using data from MySQL table ... Copy the Chart.min.js and jquery.min.js files inside the js folder that we created inside the chartjs project folder. And create an app.js file inside the js folder. This will contain all the javascript code that we are going to write for this project. Create data.php file to fetch data from MySQL table lightning web components - Chart JS in LWC : Display labels on data ... Viewed 1k times. 1. I am trying to use chartjs-plugin-datalabels plugin to display labels on a bar chart in LWC. ChartJS version is 2.80. I loaded the plugin as below and registered the plugin as specified in the documentation. However, the data labels are not loaded. import { LightningElement, api, wire, track } from 'lwc'; import getSpendings ...
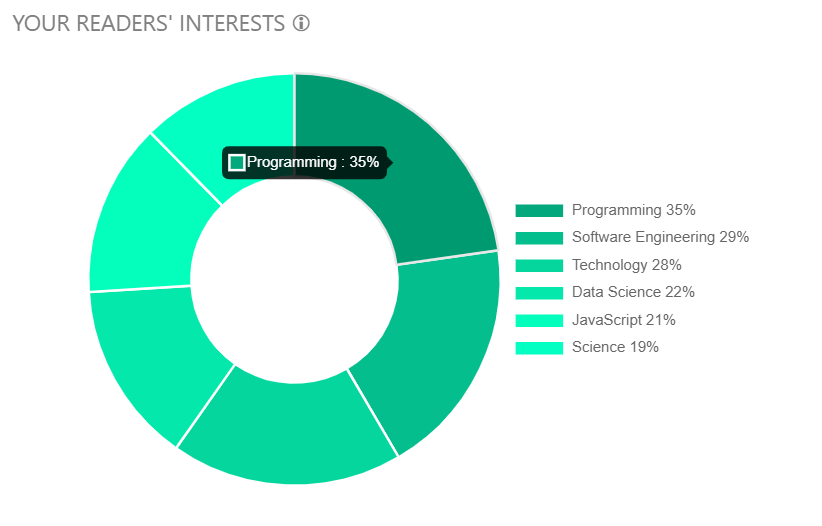
Custom pie and doughnut chart labels in Chart.js - QuickChart Note how QuickChart shows data labels, unlike vanilla Chart.js. This is because we automatically include the Chart.js datalabels plugin. To customize the color, size, and other aspects of data labels, view the datalabels documentation .

Chart data labels chartjs
chart.js - How to properly use the chartjs datalabels plugin - Stack ... How to properly use the chartjs datalabels plugin. I'm using Chart.js to create a bar char, I have to display the percentage on each bar, so I found the chartjs-plugin-datalabels, but I can't make it work, the documentation and the examples are not clear for me. // Bar chart var valuedata= [2478,5267,734,784,433]; var valuelabel= ["Africa ... Getting Started – Chart JS Video Guide This can be anything from data points, labels, background colors, hover colors and more. Other const values can be placed in here as well that relate to the values or data points of a chart. The setup block or data block code looks like this and should always be the first part to load. Because all other blocks are dependent on the data block. chart.js2 - Chart.js v2 hide dataset labels - Stack Overflow Jun 02, 2017 · I have the following codes to create a graph using Chart.js v2.1.3: var ctx = $('#gold_chart'); var goldChart = new Chart(ctx, { type: 'line', data: { labels: dates, datase...
Chart data labels chartjs. chartjs-plugin-datalabels | Chart.js plugin to display labels on data ... chartjs-plugin-datalabels is a JavaScript library typically used in User Interface, Chart, jQuery applications. chartjs-plugin-datalabels has no bugs, it has no vulnerabilities, it has a Permissive License and it has low support. You can download it from GitHub, Maven. Label Annotations | chartjs-plugin-annotation If missing, the plugin will try to use the scale of the chart, configured as 'x' axis. If more than one scale has been defined in the chart as 'x' axis, the option is mandatory to select the right scale. xValue: X coordinate of the point in units along the x axis. yAdjust: Adjustment along y-axis (top-bottom) of label relative to computed position. Data structures | Chart.js Aug 03, 2022 · The data property of a dataset can be passed in various formats. By default, that data is parsed using the associated chart type and scales. If the labels property of the main data property is used, it has to contain the same amount of elements as the dataset with the most values. These labels are used to label the index axis (default x axes). chartjs-plugin-datalabels examples - CodeSandbox Bar Chart with datalabels aligned top center. analizapandac. BarChart. ArjunKumarDev. doughnut-chart. J-T-McC. chartjs-plugin-datalabels [Before] cmdlhz. zcg91. ... About Chart.js plugin to display labels on data elements 191,568 Weekly Downloads. Latest version 2.1.0. License MIT. Packages Using it. Issues Count 291. Stars 707.
Chart.js | Open source HTML5 Charts for your website Chart.js is a community maintained project, contributions welcome! 8 Chart types Visualize your data in 8 different ways; each of them animated and customisable. chartjs-plugin-datalabels/getting-started.md at master - GitHub Since version 1.x, this plugin no longer registers itself automatically. It must be manually registered either globally or locally (see #42 for the rationale). // Register the plugin to all charts: Chart.register(ChartDataLabels); // OR only to specific charts: var chart = new Chart(ctx, { plugins: [ChartDataLabels], options: { // ... GitHub - chartjs/chartjs-plugin-datalabels: Chart.js plugin to display ... Highly customizable Chart.js plugin that displays labels on data for any type of charts. Requires Chart.js 3.x. Documentation Introduction Getting Started Options Labels Positioning Formatting Events TypeScript Migration Samples Development You first need to install node dependencies (requires Node.js ): > npm install GitHub - garipov/chartsjs-plugin-data-labels: Plugin for ChartJS to ... To configure this plugin, you can simply add the following entries to your chart options: true to enable this graph, else false to disable it for the associated graph. One color for all labels. It takes a set of values for each labels. If not specified, the default color.
React Chart.js Data Labels - Full Stack Soup chartjs-plugin-datalabels is a plugin for Chart.JS. Copy npm i chartjs-plugin-datalabels Material - (Optional) version 5.4.3 MUI - Material UI Material is only used for the table and layout of the demo. Copy npm install @mui/material @mui/lab @emotion/react @emotion/styled Data for the example Raw Data for the Chart and Table chart.js3 - Datalabels not showing on Chart.js - Stack Overflow I am trying to display the total amount at the top of my chart.js; I'm trying to use the datalabel plugin but I'm not sure why it is not showing the labels, I don't get any errors, here's my code: The chart shows the right information but the labels are not showing at all. Chart.js · GitHub Chart.js plugin to display labels on data elements ... chartjs-chart-smith Public Smith Chart extension for Chart.js JavaScript 34 MIT 14 2 0 Updated Jul 20, 2022. [Solved]-Chartjs hide data point labels-Chart.js Add this to your chart options: plugins: { datalabels: { display: false, }, } Hope this helps. Jacob Hulse 759. Source: stackoverflow.com. Chartjs hide data point labels. ChartJS have xAxes labels match data source. ChartJS - Different color per data point. Hide Y-axis labels when data is not displayed in Chart.js.
chartjs-plugin-datalabels/doughnut.md at master · chartjs/chartjs ... Samples are now integrated in the docs, which provides a better user experience and allows to link samples and guides together. Implement a Vuepress plugin that displays markdown `js chart-editor` code block in a Chart editor, in which the user can preview the chart, trigger actions and edit the source code which is exposed in named "blocks".
chartjs-plugin-datalabels - Libraries - cdnjs - The #1 free and open ... Chart.js plugin to display labels on data elements - Simple. Fast. Reliable. Content delivery at its finest. cdnjs is a free and open-source CDN service trusted by over 12.5% of all websites, serving over 200 billion requests each month, powered by Cloudflare. We make it faster and easier to load library files on your websites.
18 Clamp Options in Chartjs Plugin Datalabels in Chart.JS 18 Clamp Options in Chartjs Plugin Datalabels in Chart.JSIn this video we will explore and understand the clamp option in the chartjs plugin datalabels in Ch...
javascript - Dynamically update values of a chartjs chart ... Jun 28, 2013 · The update() triggers an update of the chart. chart.update( ).update(config) Triggers an update of the chart. This can be safely called after updating the data object. This will update all scales, legends, and then re-render the chart.
How to use Chart.js | 11 Chart.js Examples - ordinarycoders.com Chart.js is an open-source data visualization library. HTML5 charts using JavaScript render animated charts with interactive legends and data points. Plaza ... Chart.js requires the use of the HTML element and a JS function to instantiate the chart. Datasets, labels, background colors, and other configurations are then added to the ...
chartjs hide labels Code Example - codegrepper.com disable legend chartjs doughnut chart. chart js labels false. chartjs without labels. hide labels in chart.js. chart js hide lables. chart.js hide bar title. remove legend from chartjs. remove doughnut legend in chart js. chart js data label hide.
Chart.js — Chart Tooltips and Labels | by John Au-Yeung | Dev Genius In this article, we'll look at how to create charts with Chart.js. Tooltips We can change the tooltips with the option.tooltips properties. They include many options like the colors, radius, width, text direction, alignment, and more. For example, we can write: var ctx = document.getElementById ('myChart').getContext ('2d');
Chart.js - W3Schools Chart.js is an free JavaScript library for making HTML-based charts. It is one of the simplest visualization libraries for JavaScript, and comes with the following built-in chart types: Scatter Plot. Line Chart.
chart.js - Show Data labels on Bar in ChartJS - Stack Overflow Show Data labels on Bar in ChartJS. Ask Question Asked 4 years, 1 month ago. Modified 2 years, 7 months ago. Viewed 13k times ... "Flips tick labels around axis, displaying the labels inside the chart instead of outside. Note: Only applicable to vertical scales." Share. Follow answered Feb 25, 2020 at 3:49. maelga ...
Line Chart Datasets | Chart.js Open source HTML5 Charts for your website. Chart.js. Home API Samples Ecosystem Ecosystem. Awesome (opens new window) Slack (opens new window) ... Data structures (labels) Axes scales. Common options to all axes (stacked) Last Updated: 8/3/2022, 12:46:38 PM.
how to update labels? · Issue #593 · chartjs/Chart.js · GitHub I want to be able to replace the whole data in a dataset. for example : myLiveChart.datasets[1].data = [1,2,3,4,5] However at the moment I cant do that, because in order to be able to replace the data I should replace the labels since the new dataset has different length of data and the labels are different values.
Chartjs bar chart labels - qwfoq.lepti.pl In this article, I have explained how to build custom charts based on Sharepoint list using chartJS library. Now I am going to create a simple task list in SharePoint, then I am going to build a doughnut/Pie chart based on list data. ... // Holds the chart label information var count = []; // Holds the total count value based on each status. We can use it to render charts in a canvas inside a ...
Data Visualization with Chart.js - Unclebigbay's 🚀 Blog Welcome to the JavaScript part, there are a couple of things that are common and important when working with any chart in chart.js, this includes; The canvas reference to display the chart. The chart configuration. The chart type. The chart labels, the horizontal labels of the chart. The chart datasets. The chart data, the vertical labels of ...
Labeling Axes | Chart.js Labeling Axes | Chart.js Labeling Axes When creating a chart, you want to tell the viewer what data they are viewing. To do this, you need to label the axis. Scale Title Configuration Namespace: options.scales [scaleId].title, it defines options for the scale title. Note that this only applies to cartesian axes. Creating Custom Tick Formats
Data Labels | chartjs-plugin-streaming - nagix Chart.js plugin for live streaming data. chartjs-plugin-streaming. Home Guide Tutorials Samples Languages Languages. English 日本語 GitHub (opens new ... Languages Languages. English 日本語 GitHub (opens new window) Charts. Integration. Data Labels; Annotation; Zoom; Financial; Advanced # Data Labels. Integration with chartjs-plugin ...
Data Visualizations, Charts, and Graphs | Digital Accessibility Data visualizations such as charts, diagrams, and infographics are popular as they can present data in a concise and compact way. ... Labels and Descriptions Whether a data visualization is simple or complex, there should be clear text that labels the significant parts of the data. Ensure major elements are identified, such as the chart title ...
chart.js2 - Chart.js v2 hide dataset labels - Stack Overflow Jun 02, 2017 · I have the following codes to create a graph using Chart.js v2.1.3: var ctx = $('#gold_chart'); var goldChart = new Chart(ctx, { type: 'line', data: { labels: dates, datase...
Getting Started – Chart JS Video Guide This can be anything from data points, labels, background colors, hover colors and more. Other const values can be placed in here as well that relate to the values or data points of a chart. The setup block or data block code looks like this and should always be the first part to load. Because all other blocks are dependent on the data block.
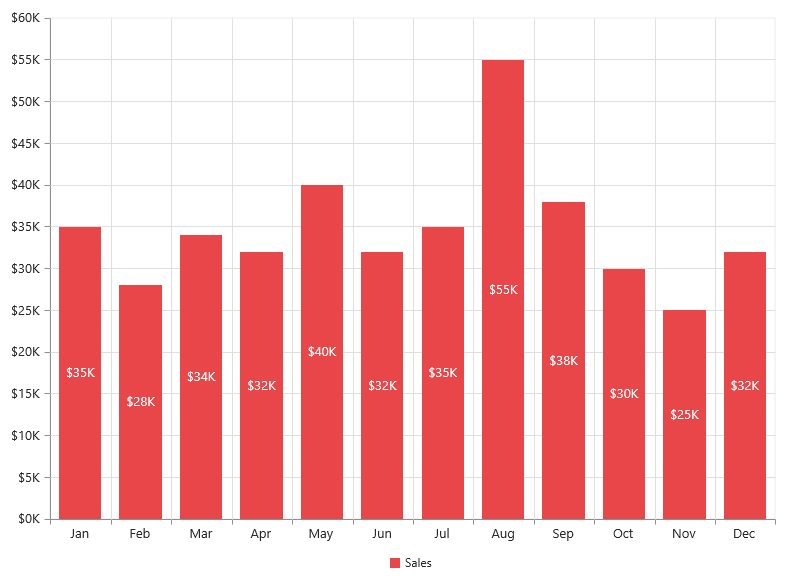
chart.js - How to properly use the chartjs datalabels plugin - Stack ... How to properly use the chartjs datalabels plugin. I'm using Chart.js to create a bar char, I have to display the percentage on each bar, so I found the chartjs-plugin-datalabels, but I can't make it work, the documentation and the examples are not clear for me. // Bar chart var valuedata= [2478,5267,734,784,433]; var valuelabel= ["Africa ...






































Post a Comment for "42 chart data labels chartjs"