44 floating labels bootstrap 4
Bootstrap 4 Floating Labels Dropdown - Experts Exchange Bootstrap 4 Floating Labels Dropdown. ucohockey asked on 5/26/2019. Bootstrap CSS HTML. 5 Comments 1 Solution 1743 Views Last Modified: 5/30/2019. Using Bootstrap 4 Floating Labels works for inputs but I need it to work for a dropdown. Floating labels · CoreUI A placeholder is required on each as our method of CSS-only floating labels uses the :placeholder-shown pseudo-element. ... When working with the CoreUI for Bootstrap grid system, be sure to place form elements within column classes. Email address
Floating Labels For Bootstrap 5/4 Form Controls - jQuery Script This is a CSS/SCSS library that adds floating labels to Bootstrap 5 or Bootstrap 4 form controls like input, textarea, and select. Loading Indicator For Bootstrap Form Controls - Input Spinner 10 Best Floating Label Solutions For Better Form UX How to use it: 1. Install the package with NPM. 1 # NPM 2 $ npm i @tkrotoff/bootstrap-floating-label 2.

Floating labels bootstrap 4
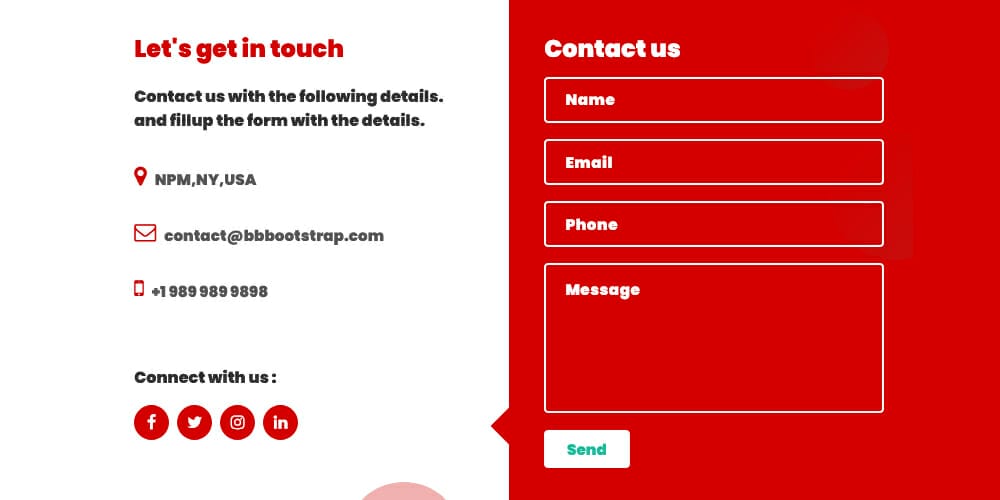
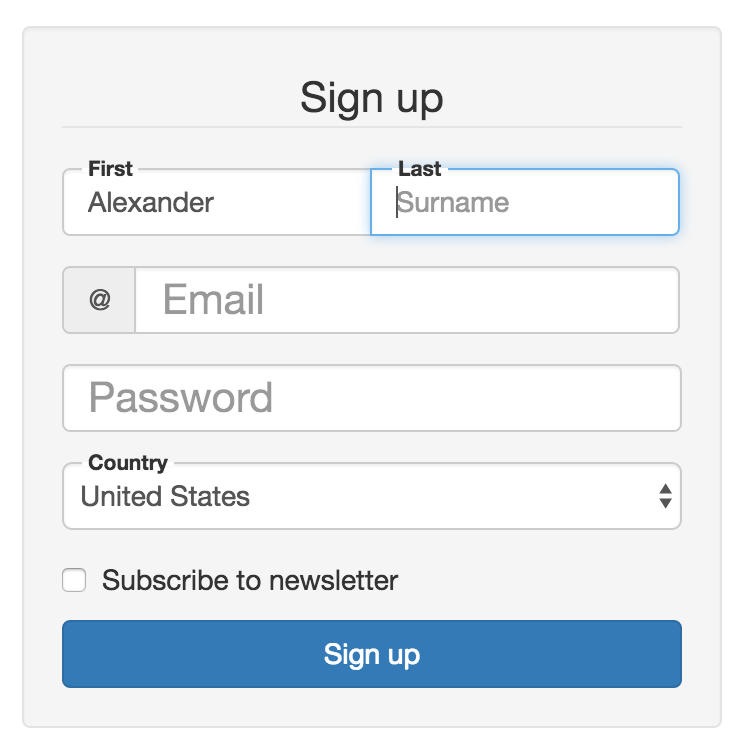
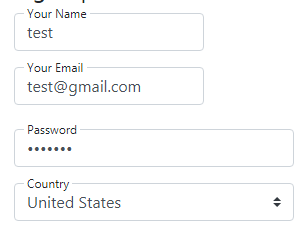
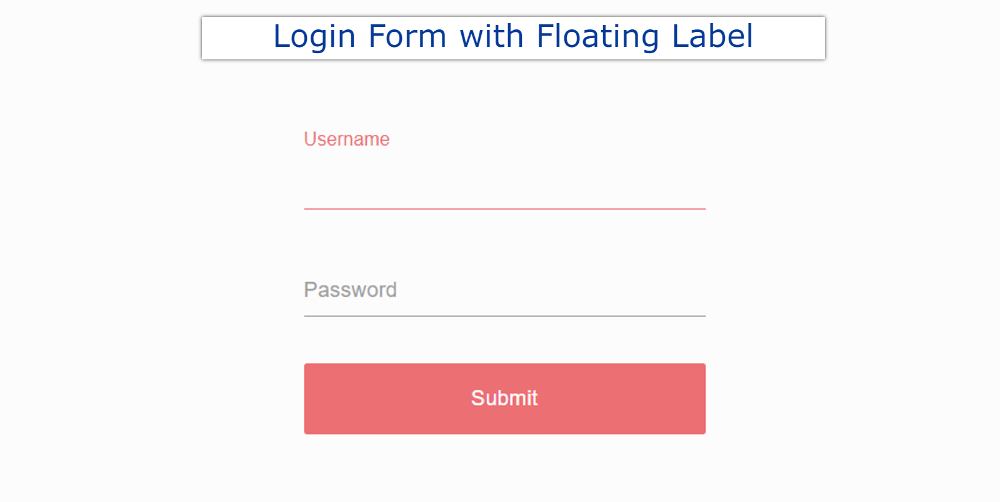
Bootstrap Floating Label Examples - jQueryScript.Net Bootstrap Floating Label Examples A CSS/SCSS library that adds floating labels to Bootstrap 5 or Bootstrap 4 form controls like input, textarea, and select. input input text input text placeholder input text value input email input email placeholder input email value input number input number placeholder input number value input date Bootstrap 4 sign up form with floating label Example Add Snippets. Bootstrap 4 sign up form with floating label snippet is created by Omkar Bailkeri using Bootstrap 4. This snippet is free and open source hence you can use it in your project.Bootstrap 4 sign up form with floating label snippet example is best for all kind of projects.A great starter for your new awesome project with 1000+ Font ... Bootstrap 4 modal login form with floating label Example Bootstrap 4 modal login form with floating label snippet is created by BBBootstrap Team using Bootstrap 4. This snippet is free and open source hence you can use it in your project.Bootstrap 4 modal login form with floating label snippet example is best for all kind of projects.A great starter for your new awesome project with 1000+ Font Awesome Icons, 4000+ Material Design Icons and Material ...
Floating labels bootstrap 4. Css 自动完成时浮动标签的不良行为_Css_Bootstrap 4_Floating Labels - 多多扣 Bootstrap 4 表T固定了THAD和tfoot的车身溢出滚动 bootstrap-4; Bootstrap 4 Bootstrap 4使用卡柱跨越多个柱的砌体项目 bootstrap-4; Bootstrap 4 试图在引导中获得无效的反馈 bootstrap-4; Bootstrap 4 引导4导航栏,带居中的文本模糊 bootstrap-4; Bootstrap 4 引导4.1长文本从第一列转到第二列 ... Tag: floating labels - Bootstrap 4 floating labels | Bootstrap4 Tag: floating labels Satisfyc - Satisfaction Survey Form Wizard Satisfyc is an HTML 5 site template based Wizard Form. With Satisfyc you can create Surveys forms in order to catch new potential customers and useful data like contacts, expectations, reviews and comments. Floating labels · Bootstrap v5.0 Wrap a pair of and elements in .form-floating to enable floating labels with Bootstrap's textual form fields. A placeholder is required on each as our method of CSS-only floating labels uses the :placeholder-shown pseudo-element. Bootstrap 4 Inputs With floating labels Example Bootstrap 4 Inputs With floating labels snippet is created by Ask SNB using Bootstrap 4. This snippet is free and open source hence you can use it in your project.Bootstrap 4 Inputs With floating labels snippet example is best for all kind of projects.A great starter for your new awesome project with 1000+ Font Awesome Icons, 4000+ Material Design Icons and Material Design Colors at ...
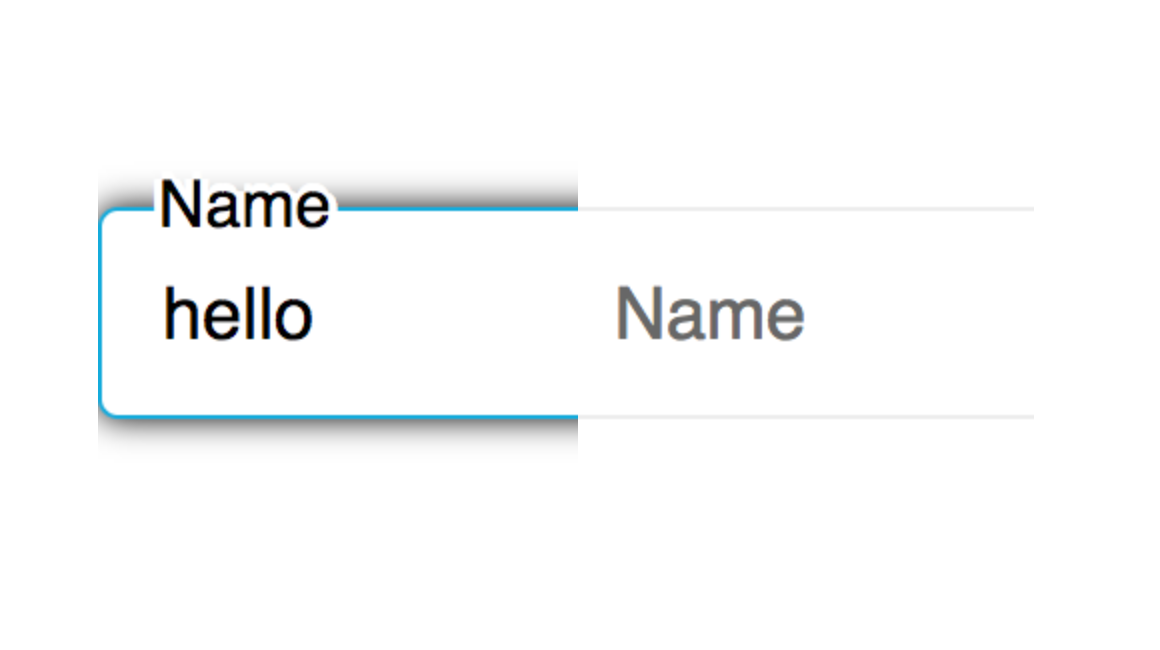
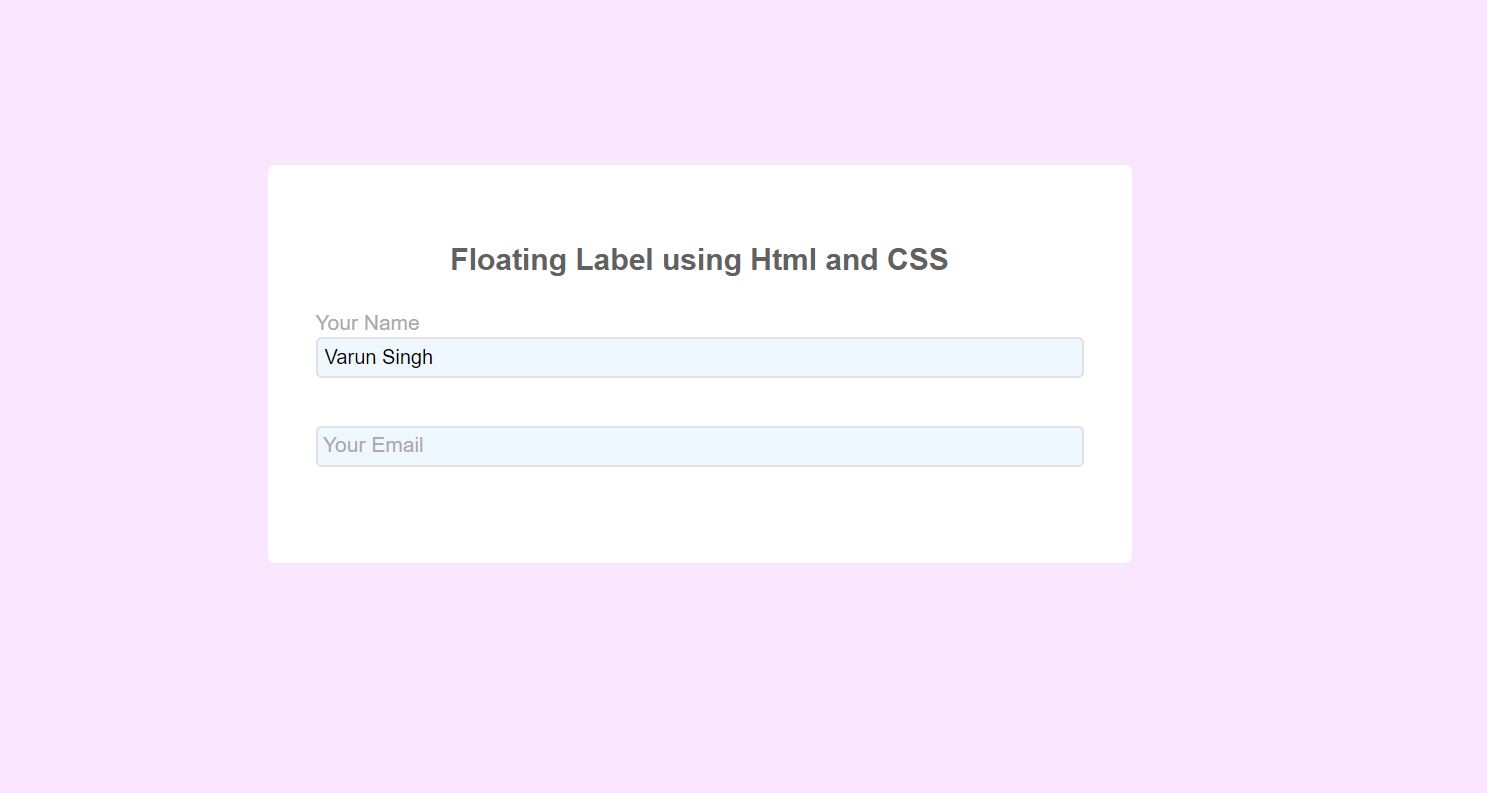
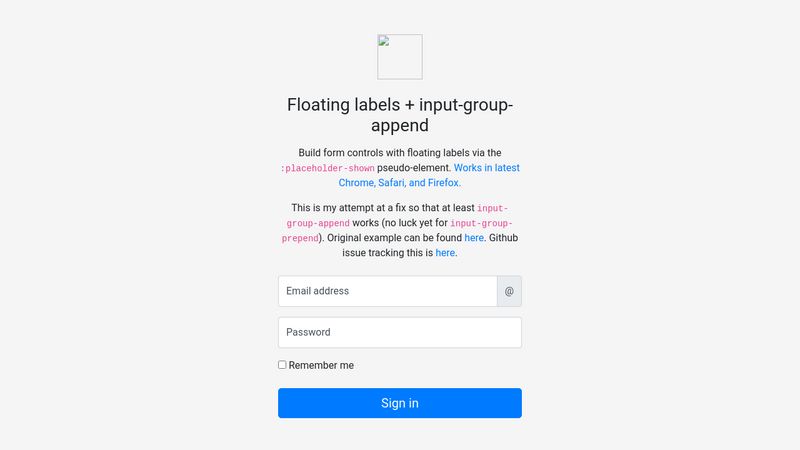
Floating labels example for Bootstrap Floating labels. Build form controls with floating labels via the :placeholder-shown pseudo-element. Works in latest Chrome, Safari, and Firefox. Email address. Bootstrap 5 Form Floating Labels - Animated Labels - W3Schools With floating labels, you can insert the label inside the input field, and make them float/animate when you click on the input field: Email Password Example Email Create Bootstrap 4 Form Controls With Floating Labels Jun 11, 2022 · A CSS extension that lets you create Bootstrap 4 form controls with floating labels via the :placeholder-shown pseudo-element. Without the need of any JavaScript. Works in latest Chrome, Safari, and Firefox. How to use it: Download and insert the stylesheet floating-labels.css after the latest Bootstrap 4 stylesheet. Create Bootstrap 4 Form Controls With Floating Labels Mar 18, 2020 · A CSS extension that lets you create Bootstrap 4 form controls with floating labels via the :placeholder-shown pseudo-element. Without the need of any JavaScript. Works in latest Chrome, Safari, and Firefox. How to use it: Download and insert the stylesheet floating-labels.css after the latest Bootstrap 4 stylesheet.
html - bootstrap input, textarea float-label css - Stack Overflow Teams. Q&A for work. Connect and share knowledge within a single location that is structured and easy to search. Learn more about Teams GitHub - exacti/floating-labels: Floating Labels for Bootstrap using ... Floating Labels for Bootstrap using just CSS. Contribute to exacti/floating-labels development by creating an account on GitHub. floating labels bootstrap 4 Code Example - codegrepper.com All Languages >> Whatever >> floating labels bootstrap 4 "floating labels bootstrap 4" Code Answer's. bootstrap floating label . whatever by godwin_kvg on Dec 31 2020 Comment . 0 Source: getbootstrap ... Floating labels example · Bootstrap v4.6 Floating labels. Build form controls with floating labels via the :placeholder-shown pseudo-element. Works in latest Chrome, Safari, Firefox, and IE 10/11 (prefixed). Email address.
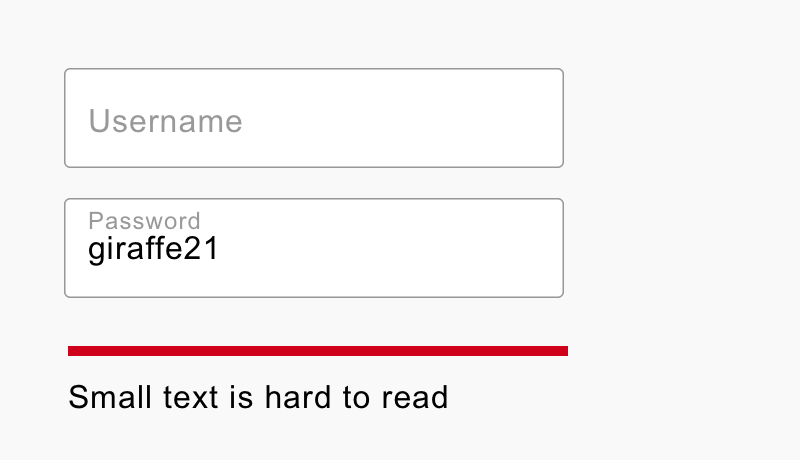
Forms - Floating labels - 《Bootstrap v5.2 Documentation》 - 书栈网 · BookStack Floating labels also support .input-group. When using .input-group and .form-floating along with form validation, the -feedback should be placed outside of the .form-floating, but inside of the .input-group. This means that the feedback will need to be shown using javascript. Please choose a username.
React-Bootstrap · React-Bootstrap Documentation Floating labels Create beautifully simple form labels that float over your input fields. Example Wrap a element in to enable floating labels with Bootstrap's textual form fields. A placeholder is required on each as our method of CSS-only floating labels uses the :placeholder-shown pseudo-element.
Bootstrap 5 Floating Label Form Controls Library - Web Code Flow A bootstrap floating label is a CSS / SCSS library that adds floating labels to Bootstrap 5 or Bootstrap 4 form controls such as input, text area, and selection.
Bootstrap Floating labels -- Tutorials with advanced examples | Torus Kit Create beautifully simple form labels that float over your input fields. Example Wrap a pair of and elements in .form-floatingto enable floating labels with Bootstrap's textual form fields. A placeholderis required on each as our method of CSS-only floating labels uses the :placeholder-shownpseudo-element.
css - Bootstrap 4.1 floating labels - Stack Overflow 12 It says on the Bootstrap examples page that floating-labels are... "Experiments - Examples that focus on future-friendly features or techniques." Like many of the other examples, there's an additional CSS file used in the example... Using the floating-labels.css they work as expected in the supported browsers...
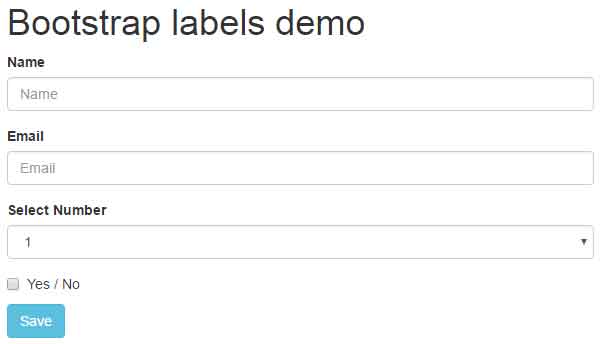
4 Demos of Bootstrap labels in forms, floating and more - A-Z Tech Creating Bootstrap 4 labels in forms The labels in Bootstrap 4 can be referred differently for various elements. For example, labels in the form controls where the title for the text box can be created as a label. Similarly, you may create floating labels that display inside the form controls and "floats" as information is entered in the textbox.
Floating Form with Bootstrap 4 by adamthemes | CodeCanyon Floating Form with Bootstrap 4 is a collection of floating inline label forms built on Bootstrap 4. Its contains various forms and all forms have different stylesheet. HTML5 and CSS3 files are validated and well commented. Easy integration to any Web Projects. It provides as a base UI for all form design. Here's what included in this pack:
Floating labels | Bootstrap Vue - CoreUI Example #. Wrap a pair of and elements in CFormFloating to enable floating labels with textual form fields. A placeholder is required on each as our method of CSS-only floating labels uses the :placeholder-shown pseudo-element. Also note that the must come first so we can utilize a sibling selector (e.g., ~).
Floating Labels With Animation For Bootstrap | Free jQuery Plugins Yet another floating label pattern solution that makes label element floating on the top of its associated form control when focused.. Designed for Bootstrap framework and built with pure CSS. Not only text boxes (input & textarea), the plugin also works with the native select element. Compatible with all modern web browsers that support the :placeholder-shown CSS pseudo-element.
Floating labels example · Bootstrap v4 中文文档 v4.6 - bootcss.com Floating labels. Build form controls with floating labels via the :placeholder-shown pseudo-element. Works in latest Chrome, Safari, Firefox, and IE 10/11 (prefixed). Email address.
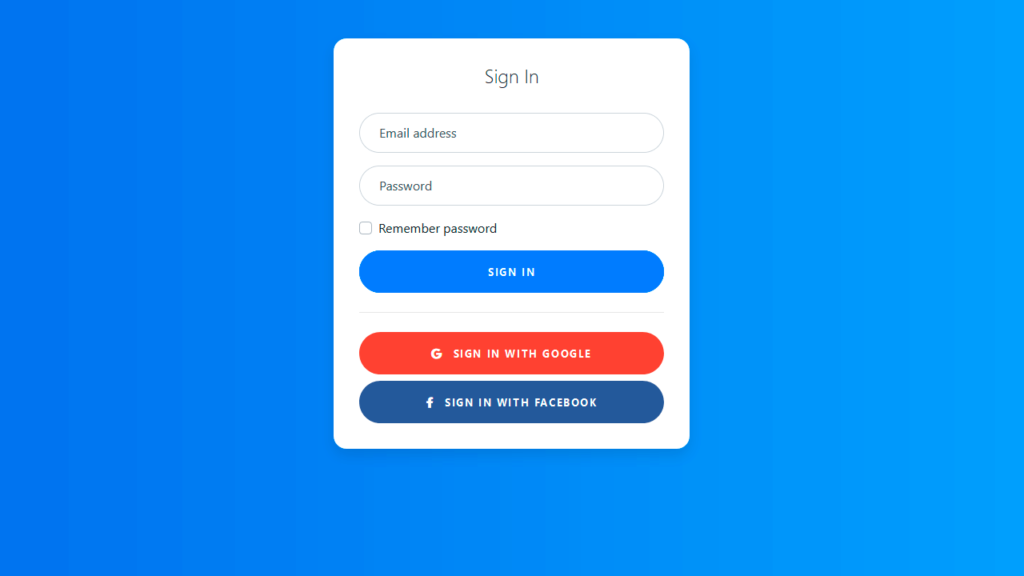
Bootstrap 4 modal login form with floating label Example Bootstrap 4 modal login form with floating label snippet is created by BBBootstrap Team using Bootstrap 4. This snippet is free and open source hence you can use it in your project.Bootstrap 4 modal login form with floating label snippet example is best for all kind of projects.A great starter for your new awesome project with 1000+ Font Awesome Icons, 4000+ Material Design Icons and Material ...
Bootstrap 4 sign up form with floating label Example Add Snippets. Bootstrap 4 sign up form with floating label snippet is created by Omkar Bailkeri using Bootstrap 4. This snippet is free and open source hence you can use it in your project.Bootstrap 4 sign up form with floating label snippet example is best for all kind of projects.A great starter for your new awesome project with 1000+ Font ...
Bootstrap Floating Label Examples - jQueryScript.Net Bootstrap Floating Label Examples A CSS/SCSS library that adds floating labels to Bootstrap 5 or Bootstrap 4 form controls like input, textarea, and select. input input text input text placeholder input text value input email input email placeholder input email value input number input number placeholder input number value input date
![How to Create Web Forms in Bootstrap CSS [Examples]](https://blog.hubspot.com/hs-fs/hubfs/Bootstrap%20floating%20form%20shows%20email%20address%20label%20floating%20over%20submitted%20email%20address.png?width=650&name=Bootstrap%20floating%20form%20shows%20email%20address%20label%20floating%20over%20submitted%20email%20address.png)







































Post a Comment for "44 floating labels bootstrap 4"