45 bootstrap 4 badges and labels
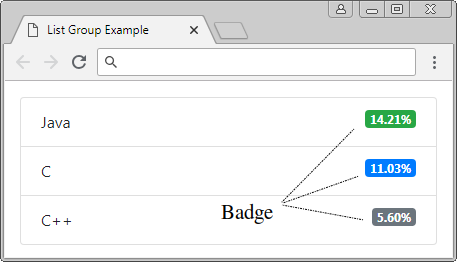
Bootstrap - Badges and Labels - Coding Ninjas CodeStudio In this article, we will discuss Bootstrap - Badges and Labels. In Bootstrap, Badges are components used to separate the content in the same wrapper but a separate pane. Badges are used to add counts, tips, or another markup for our pages. We can display only one pane at a time. Let's discuss how we can create labels and badges on our websites. Bootstrap Badges and Labels - Tutorial And Example Bootstrap Badges are numerical indicators. It is used to show that how many items are associated with a link.The .badge class is used to create of Bootstrap Badges. Let us see an example of Bootstrap Badges 1: Bootstrap Example
How to create Bootstrap 4 Badges/Labels: Explained with ... In Bootstrap 4, the badges can be created by using .badge class and to color the badge or label, use the contextual classes of the badge e.g. .badge-success, badge-primary. Keep reading the next section for looking at the live demos of creating badges in different colors and sizes and in various components. The demo of simple badge in Bootstrap 4

Bootstrap 4 badges and labels
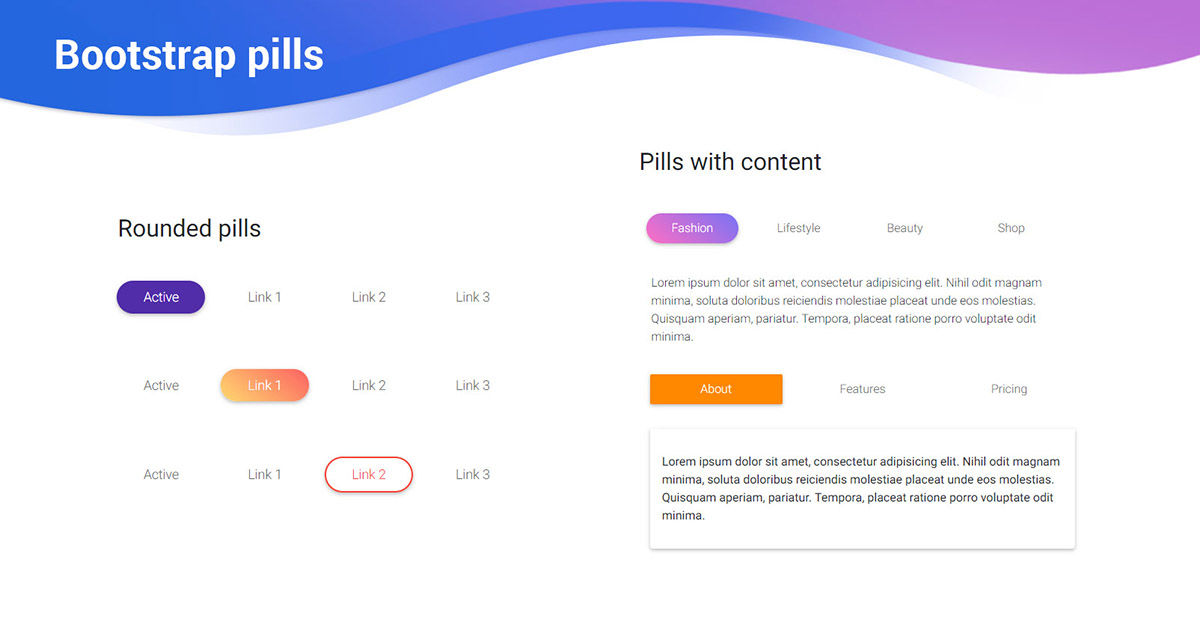
Bootstrap 4 Badges - Quackit New in Bootstrap 4. Bootstrap 3 uses labels and badges, each for a slightly different purpose. In Bootstrap 4, badges do what labels used to do in Bootstrap 3. Bootstrap 4 also introduced the .badge-pill class to provide rounded corners. Badges & Labels ~ PHP Bootstrap ~ A toolbox for creating ... Badges & Labels with PHP Bootstrap! Use these samples to create inline labels and badges. Using these labels and badges are great for indicating important information on your website. This is a standard Badge button. This is a standard Badge button. Use badges to inform events. Visitors 25 Page Views 116 Angular Tags, Badges, Labels - Bootstrap 4 & Material ... Angular Tags, Labels & Badges - Bootstrap 4 & Material Design Note: This documentation is for an older version of Bootstrap (v.4). A newer version is available for Bootstrap 5. We recommend migrating to the latest version of our product - Material Design for Bootstrap 5. Go to docs v.5
Bootstrap 4 badges and labels. Bootstrap Badges and Labels ป้าย. ป้ายเป็นตัวชี้วัดเชิงตัวเลขของจำนวนรายการที่มีความเกี่ยวข้องกับการเชื่อมโยง: ข่าว 5. ความคิดเห็นที่ 10. อัพเดท 2. ตัวเลข ... Badges - Bootstrap Badges · Bootstrap Badges Documentation and examples for badges, our small count and labeling component. Example Badges scale to match the size of the immediate parent element by using relative font sizing and em units. Example heading New Example heading New Example heading New Example heading New Example heading New Example heading New React Tags, Labels & Badges - Bootstrap 4 & Material ... React Bootstrap Tags, Labels & Badges React Tags, Labels & Badges - Bootstrap 4 & Material Design. Note: This documentation is for an older version of Bootstrap (v.4). A newer version is available for Bootstrap 5. We recommend migrating to the latest version of our product - Material Design for Bootstrap 5. 4 Demos of Bootstrap labels in forms, floating and more Creating Bootstrap 4 labels in forms The labels in Bootstrap 4 can be referred differently for various elements. For example, labels in the form controls where the title for the text box can be created as a label. Similarly, you may create floating labels that display inside the form controls and "floats" as information is entered in the textbox.
Bootstrap 4 Labels and Badges Bootstrap 4 Labels and Badges Labels & Badges Bootstrap Labels & Badges Note: This documentation is for an older version of Bootstrap (v.4). A newer version is available for Bootstrap 5. We recommend migrating to the latest version of our product - Material Design for Bootstrap 5. Go to docs v.5 What are the labels and badges in Bootstrap ? - GeeksforGeeks Bootstrap uses different types of classes to make responsive websites. Bootstrap labels and badges are used to specify the additional information. Badges scale to match the size of the immediate parent element by using relative font sizing. The labels tell additional information about the link or text. Badges | Trimble Modus Bootstrap Developer Guide Badges can be inserted into other elements. Just be sure to utilize our utility classes to position your badges appropriately. unread messages. unread messages. List with Badge 14. List with Text Badge 14. Sample Background. White Light Gray. Open in CodePen. Bootstrap 4 Labels (Renamed to Badges) - Quackit Bootstrap 4 Labels (Renamed to Badges) Go to Bootstrap Tags. Bootstrap labels have now been renamed to badges. I have removed all the examples from this page as a result.
Bootstrap 4 Badges - W3Schools Badges are used to add additional information to any content. Use the .badge class together with a contextual class (like .badge-secondary) within elements to create rectangular badges. Note that badges scale to match the size of the parent element (if any): Example Example heading New Bootstrap Badges and Labels - W3Schools Use the .label class, followed by one of the six contextual classes .label-default, .label-primary, .label-success, .label-info, .label-warning or .label-danger, within a element to create a label: Example Example New Example New twitter-bootstrap Tutorial - Bootstrap Badges and Labels Learn twitter-bootstrap - Bootstrap Badges and Labels. Badges. Badges are numerical indicators of how many items are associated with a link: Bootstrap Badges Examples - Bootsnipp.com Labels & Badges. Default Success Warning Important Info Inverse. 1 1 2 4 6 8 3 10 11 2. Larger Yellow Purple Grey Light. 14 3.2.0.
Bootstrap Badges and Labels - quanzhanketang.com Use the .label class, followed by one of the six contextual classes .label-default, .label-primary, .label-success, .label-info, .label-warning or .label-danger, within a element to create a label: Example Example New Example New
No spacing between bootstrap labels - Stack Overflow Where is the spacing between labels defined in bootstrap? Knowing that would allow me to narrow the bug-search in my CSS. twitter-bootstrap. Share. Improve this question. Follow asked Jun 24, 2014 at 6:51. blueFast blueFast. 37.1k 54 54 gold badges 180 180 silver badges 316 316 bronze badges. 2. 1. The jsbin looks ok to me. - Danield.
Bootstrap Badges and Labels Bootstrap Badges are numerical indicators used to show that how many items are associated with the specific link. Badges are used to highlight new or unread items. Bootstrap labels are used to specify the additional information about something like offering counts, tips, or other makeup for pages. contextual label classes label-default

Vue Forms - Bootstrap 4 & Material Design. Examples & tutorial - Material Design for Bootstrap
How to Create Bootstrap Labels and Bootstrap Badges The above example creates bootstrap label color using its same contextual classes. One thing you should notice here, bootstrap does not provide any class to change the bootstrap label size. However, you can change the bootstrap label size by using the CSS font-size property. How to Create Bootstrap Badge

Angular Full Calendar plugin - Bootstrap 4 & Material Design. Examples & Tutorials - Material ...
Labels and Badges - BootsFaces Labels and Badges. Caveat: Bootstrap 4 is going to drop the labels and badges of Bootstrap 3. So there's a certain risk this component won't be supported after migrating BootsFaces to Bootstrap 4.
Are label removed in bootstrap-4 - Stack Overflow You'll find Badges in Components again. So, at the moment 'Label' and 'Tag' components have still been replaced with 'badges'. And if you want to have outlined labels, get back to your own label (here with SASS):
Bootstrap Badges and Labels - JavaTpoint Bootstrap badges and labels with examples on tabs, forms, nav bar, button, jumbotron, grid, table, list, panel, nav pills, alerts, pagination etc.
Bootstrap Badges, Labels, Page Headers - GeeksforGeeks To add a labels to your webpage, add a class .label to a span element like this- Use the following classes to style the colour of the label Grey - label-default Green - label-success Blue - label-info Yellow - label-warning Red - label-danger HTML Grey Label
Main Tips on Bootstrap Badge: Bootstrap Labels Explained Using Bootstrap 4, you can create badges and labels. Bootstrap 4 badges and labels display additional information. Both of them scale to adjust to the element size. Creating Bootstrap Badges. Badges are used to add extra information to content and are created by using .badge Bootstrap span class along with a contextual class (for example ...
Bootstrap label - W3schools Bootstrap Labels Tutorial. Labels are used to provide additional information about something. The .label class one of the six contextual classes .label-default, .label-primary, .label-success, .label-info, .label-warning or .label-danger, within a element is used to create a label.
Angular Tags, Badges, Labels - Bootstrap 4 & Material ... Angular Tags, Labels & Badges - Bootstrap 4 & Material Design Note: This documentation is for an older version of Bootstrap (v.4). A newer version is available for Bootstrap 5. We recommend migrating to the latest version of our product - Material Design for Bootstrap 5. Go to docs v.5

Bootstrap 4 Inputs - examples & tutorial. Basic & advanced usage - Material Design for Bootstrap
Badges & Labels ~ PHP Bootstrap ~ A toolbox for creating ... Badges & Labels with PHP Bootstrap! Use these samples to create inline labels and badges. Using these labels and badges are great for indicating important information on your website. This is a standard Badge button. This is a standard Badge button. Use badges to inform events. Visitors 25 Page Views 116
Bootstrap 4 Badges - Quackit New in Bootstrap 4. Bootstrap 3 uses labels and badges, each for a slightly different purpose. In Bootstrap 4, badges do what labels used to do in Bootstrap 3. Bootstrap 4 also introduced the .badge-pill class to provide rounded corners.













Post a Comment for "45 bootstrap 4 badges and labels"